こんにちわ,Pocolです。
ゲームエンジン・ライブラリ・ツールの開発 Advent Calendar 2016に参加してみました!
自作のラッパーライブラリ「a3d」についての紹介を16日目の記事として公開しました。
Direct3D 12 & Vulkan ラッパーライブラリ 「a3d」
興味がある方は是非ご覧ください。
こんにちわ,Pocolです。
ゲームエンジン・ライブラリ・ツールの開発 Advent Calendar 2016に参加してみました!
自作のラッパーライブラリ「a3d」についての紹介を16日目の記事として公開しました。
Direct3D 12 & Vulkan ラッパーライブラリ 「a3d」
興味がある方は是非ご覧ください。
今年はとあるプロジェクトから無事に脱出することが出来たので,CEDECに参加しています。
後ほどレポートをまとめようと思います!
これから基調講演聴いてきます。
春に引き続き,プログラマー飲み会!!を開催しようかなと思います。
興味ある人は下記のページから参加登録をお願い致します。
https://atnd.org/events/72705
あ、ちなみに教員の方とかプログラマーではない人でも大丈夫です。
興味ある人であればOKです!
開催日程はこれから調整しようと思いますが,12/19か20のいずれかを予定しています。
年末でも大丈夫な方が多ければ20日以降に開催しようかと思います。
参加登録の際に19・20・年末のいずれかをコメント記載していただけると助かります。
ちなみに参考として,前回の開催内容は下記のとおりです。
https://atnd.org/events/63383
※2015/10/04 やっぱりHLSLのコードが間違えていたようで修正しました。
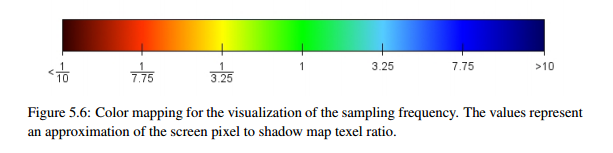
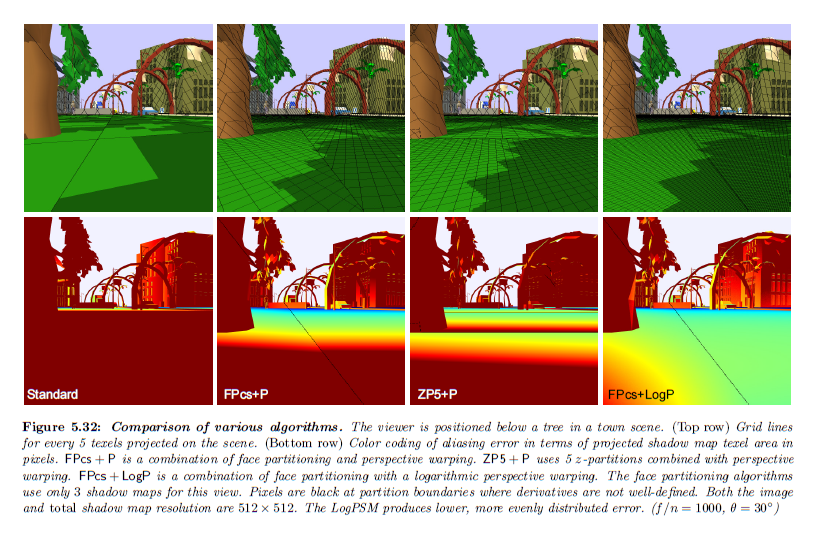
LogPSMで出てきたエイリアシング誤差の可視化を実装してみました。
実装に当たっては,”Robust Hard Shadows”のAppendix A.3 Sampling rateと,博士論文でない方のLograthimic Perspective Shadowの論文中の式84, 式85を参考にしました。

論文中で使われている下の画像ようなものを表示するためのものです。

float3 VisualizeError( float2 shadowCoord, float2 shadowMapSize )
{
const float3 values[] = {
float3( 0.0f, 1.0/7.75, 1.0f/7.75f ),
float3( 1.0f/7.75f, 1.0f/3.25f, 1.0f/3.25f - 1.0f/7.75f ),
float3( 1.0f/3.25f, 1.0f, 1.0f - 1.0f/3.25f ),
float3( 1.0f, 3.25f, 2.25f ),
float3( 3.25f, 7.75f, 4.5f ),
float3( 7.75f, 10.0f, 7.75f ),
};
const float3 colors[] = {
float3( 0.2f, 0.0f, 0.0f ),
float3( 1.0f, 0.2f, 0.0f ),
float3( 1.0f, 1.0f, 0.0f ),
float3( 0.0f, 1.0f, 0.0f ),
float3( 0.3f, 0.8f, 1.0f ),
float3( 0.0f, 0.0f, 1.0f ),
float3( 0.0f, 0.0f, 0.2f )
};
float2 ds = shadowMapSize.x * ddx( shadowCoord );
float2 dt = shadowMapSize.y * ddy( shadowCoord );
float error = max( length( ds + dt ), length( ds - dt ) );
float3 result = (float3)1.0f;
[unroll]
for( int i=0; i<6; ++i )
{
if ( error >= values[i].x && error < values[i].y )
{
result = lerp( colors[i], colors[i+1], (error - values[i].x) / values[i].z );
break;
}
else
{
result = colors[6];
}
}
return result;
}
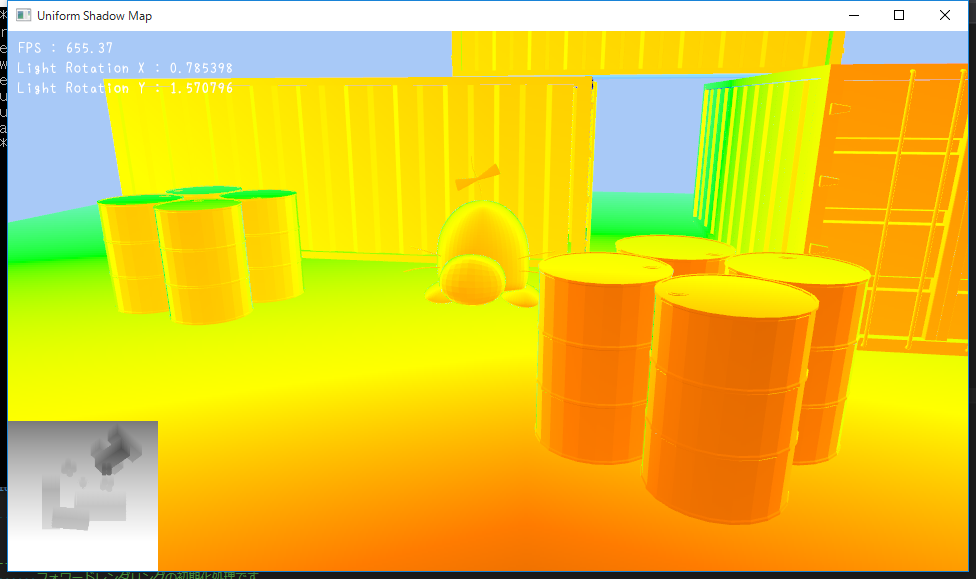
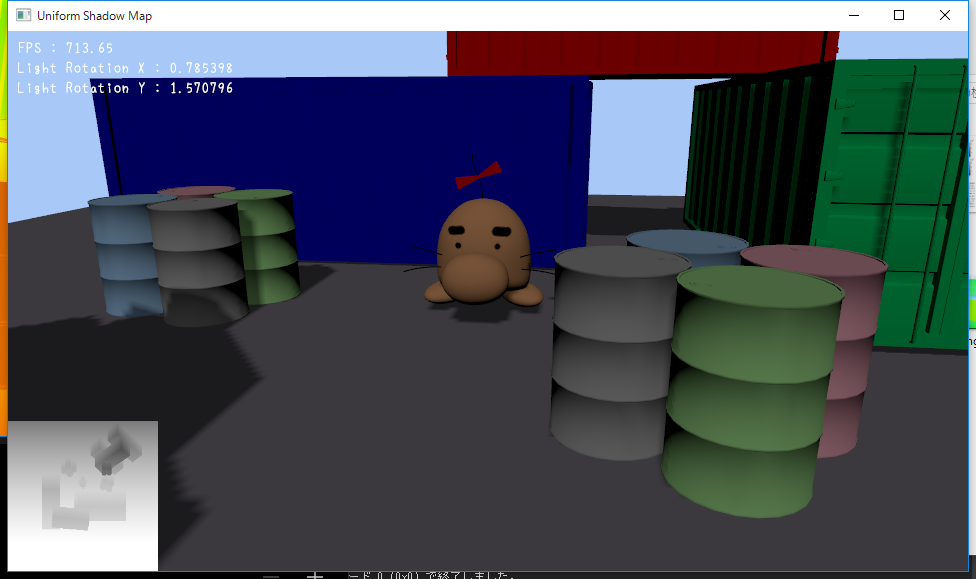
Uniform Shadow Mapに適用すると下記のようになります。

うちのサンプルで公開しているものは,それなりによさげに見えます。
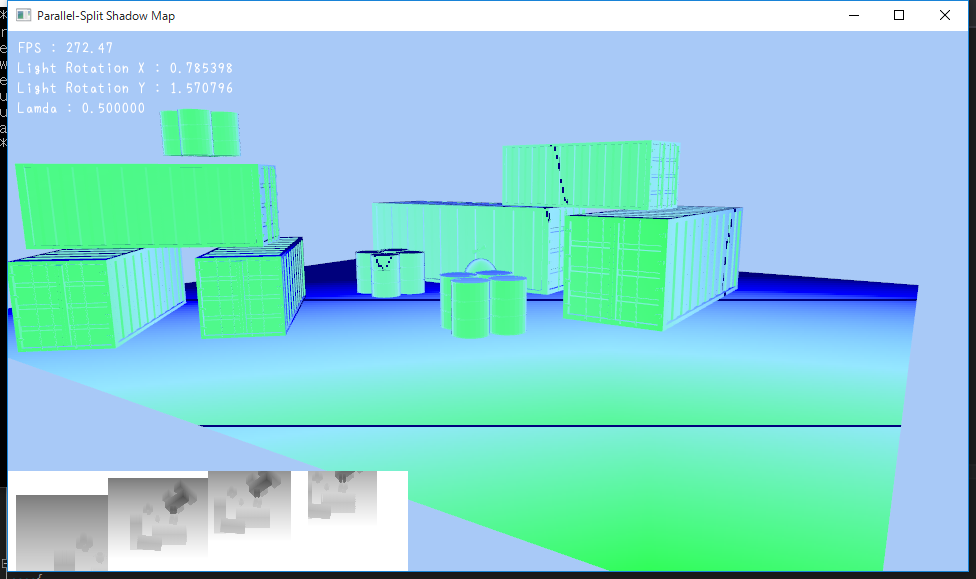
Prallel-Split Shadow Mapの方にも適用してみました。

PSSM適用するまでもないシーンなのですが,一応緑色が占める割合が多いので,適切にシャドウマップが適用されていることが分かりますね。
奥の方はこんだけちっこいシーンなので当たり前ですがオーバーサンプリング気味になっているので,カスケードの枚数を減らしても大丈夫そうな気がします。
再びUSMで2048×2048だったシャドウマップのサイズを256×256に落とすと下記のようになります。


奥の方は緑色になっているので確かにシャドウが適切に表示されていますね。
手前部分は赤から黄色に近い色になっているので,確かにちょっと汚いのが見て取れます。
こういう感じでデバッグに結構役立ちそうです。
もし実装間違え等があれば,正しい実装と一緒に指摘していただけると幸いです。