こんにちわ、Pocolです!
毎年恒例のレイトレ合宿に参加してきました。
ついに第1回合宿から連続で作品提出しているのは,ykozwさんと私だけになってしまったので,どんなにへぼくても何とか来年も作品提出できるように頑張ろうと思いました。
本戦
今年は最多の22作品+1エクスビジョンという結果になりました。
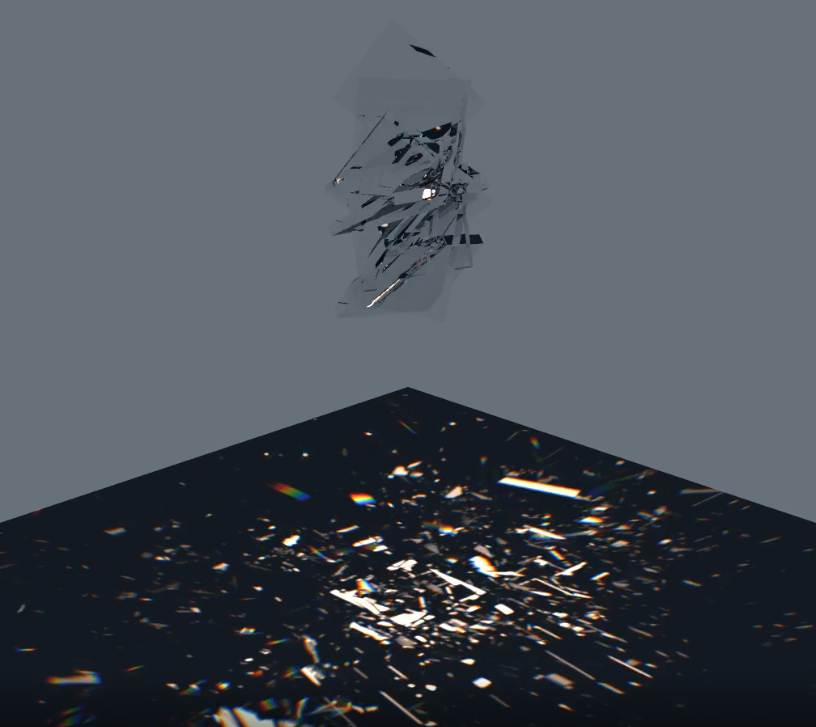
さて、今年の私の提出作品ですが,下記のような作品を作りました。
ソースコードは下記にて公開しています。
https://github.com/ProjectAsura/ponzu/tree/rtcamp_2025
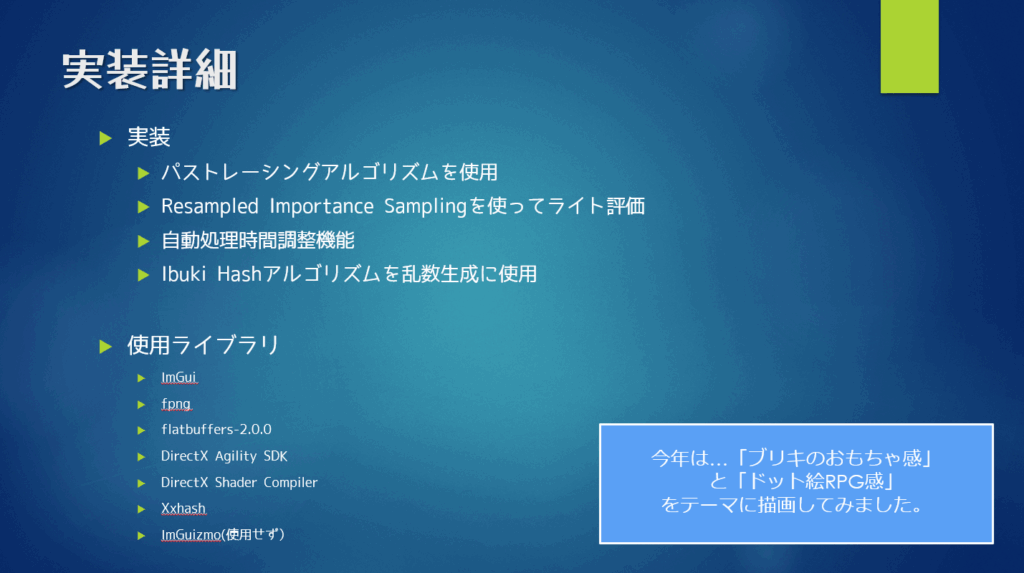
実装概要ですが,下記のような感じです。

今年はブリキのおもちゃ感をテーマにレンダリングしてみました。
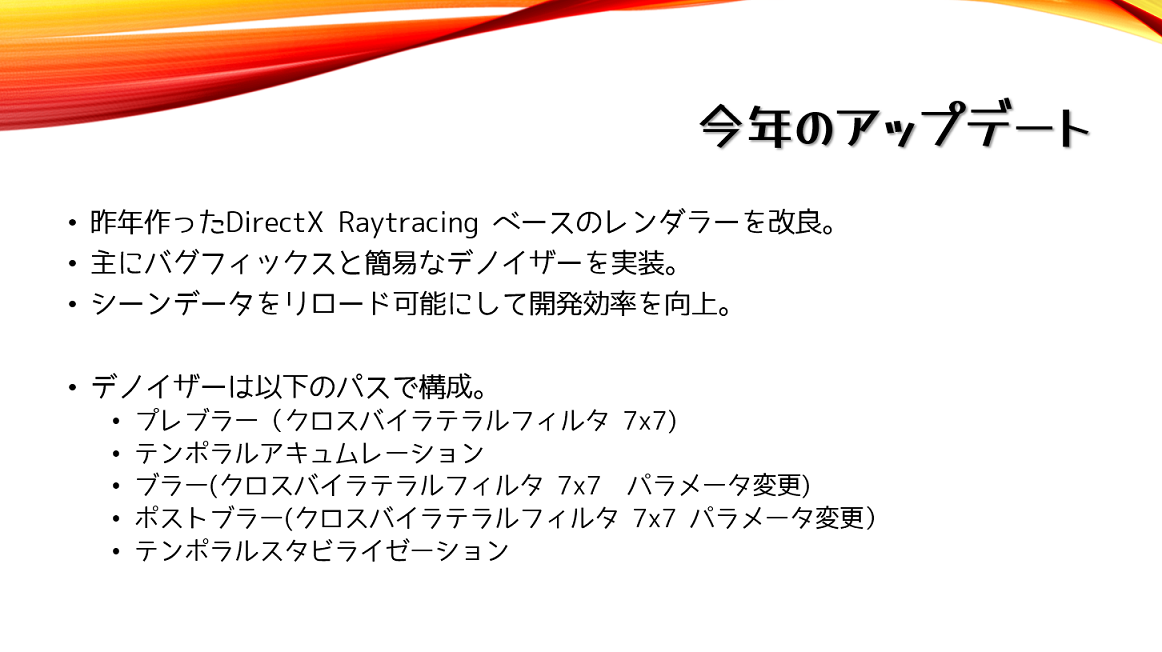
まぁ、実装の方は大したことやっていないのですが,RISを導入してみました。
気持ち収束が早くなったかな?という感じがしていますが、ちゃんと比較していないので気のせいかもしれません。
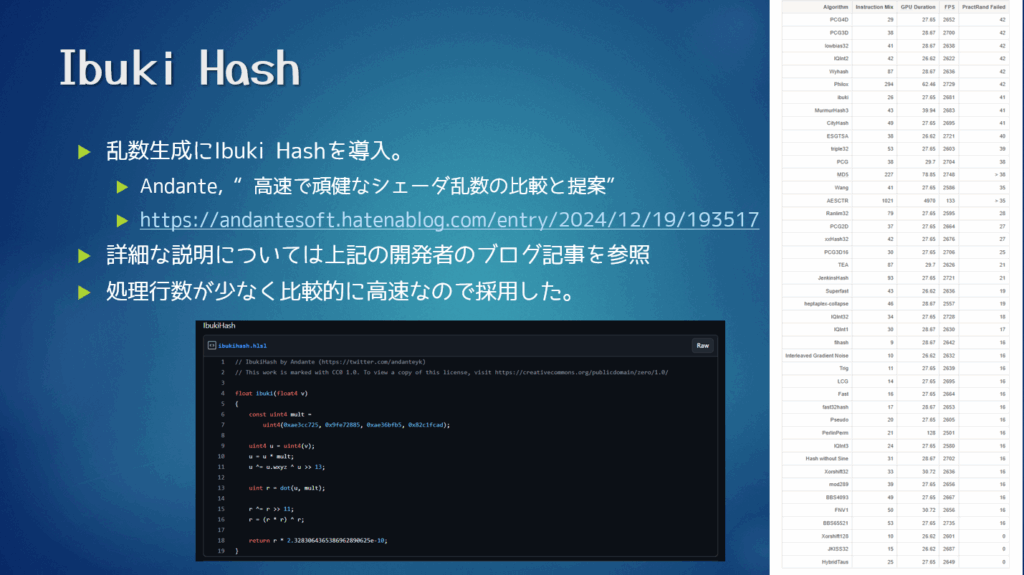
昨年までは乱数生成にPCGを使っていたのですが,今年はAndanteさんのブログで紹介されているIbuki Hashに変更してみました。サクッと差し替えできるのでお勧めです。

あと、去年まではお手製デノイザーを使っていたのですが、このデノイザー内でクロスバイラテラルフィルタを使用していたのですが,この関係で最終出力結果がボケボケな絵になってしまうということが分かったので,今年は思い切ってクロスバイラテラルフィルタを一切使わないという割り切った実装にしてみました。そのおかげでスペキュラーがいい感じの見た目になるようになりました。

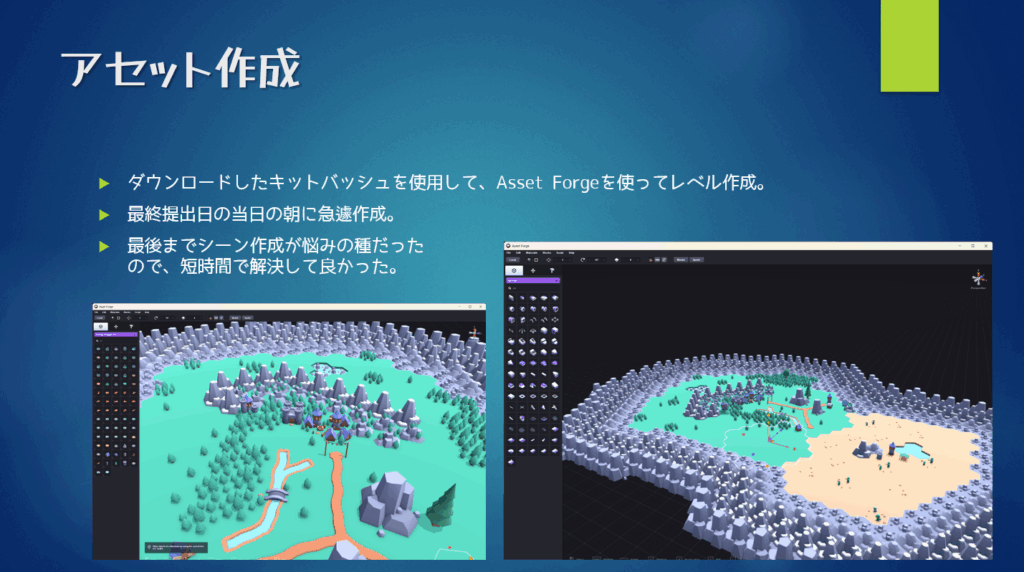
Kenneyさんのサイトで配布しているキットバッシュとAsset Forgeを使って,レベルを作りました。
Asset Forgeを初めて使う状態でしたが,操作が簡単なので2時間ぐらいでレベルを作成しました。何とか間に合ってよかったです。お手軽にシーンが作成できるようになったので、来年も使おうかなとおもっています。おススメです。
ちなみにAsset Forgeは下記から購入できます。日本円で約3000円ちょっとでそんなにお高くないので,自分で配置シーンツールとか作るのがかったるい人には良いと思います。
https://kenney.nl/tools/asset-forge
セミナー

今年も、非常に盛りだくさんの内容でした。
また、皆さんのセミナー資料がアップされたら、順次取り上げていこうと思います。
今年度は本当に時間がなかったので、比較的に誰にも分かる内容かつ知らない人には役立つ内容ということで,DXR 1.2の機能紹介をちらっとやりました。
以下に資料を上げているので,興味ある人は見てやってください!
…ということで本業で忙しい状態でしたが、今年も何とか参加できて良かったです。
このあと、参加者の方から続々とレポートが上がってくると思われるので,そちらも楽しみです。
みなさん、レイを飛ばしましょう!では。