お断り
はじめにこの記事は Graphics Advent Calender 2017(https://qiita.com/advent-calendar/2017/graphics) の9日目の記事です。
さて,昨年作った資料(https://speakerdeck.com/projectasura/zhong-ji-gurahuitukusuru-men-siyadoumatupinguzong-matome) の反響が良かったので,シャドウについて捕捉を書いてみようと思いました。特に資料後半で適当に書いてしまったPCSSと,最適化について話が抜けているので加筆してみます。
不要なオブジェクトを書かない
現在所属するプロジェクトでもそうなのですが,シャドウマップは処理が重く最適化をしないとどうしようもありません。そこで通常は,シャドウマップ用の軽量メッシュを用意する,不要なオブジェクトを書かないカリング処理を行うといった措置を取ります。軽量メッシュはアーティストに作成をお願いしなくてはいけませんが,カリング処理はエンジニアのみで対応可能ですのでカリング処理について説明してみます。
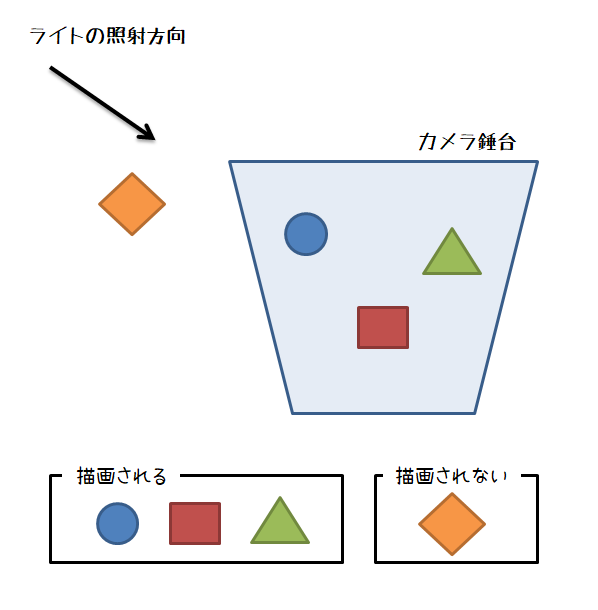
通常の描画であれば,視錘台カリングを使っておけば良いでしょう。

しかしシャドウマップの場合,単なる視錘台カリングだとまずい場合があります。
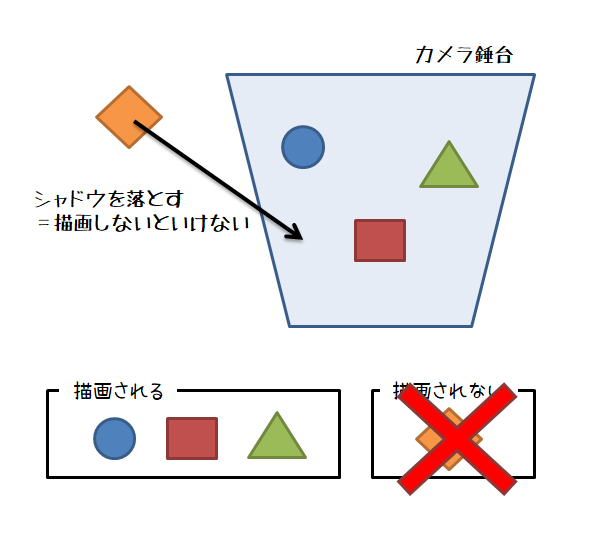
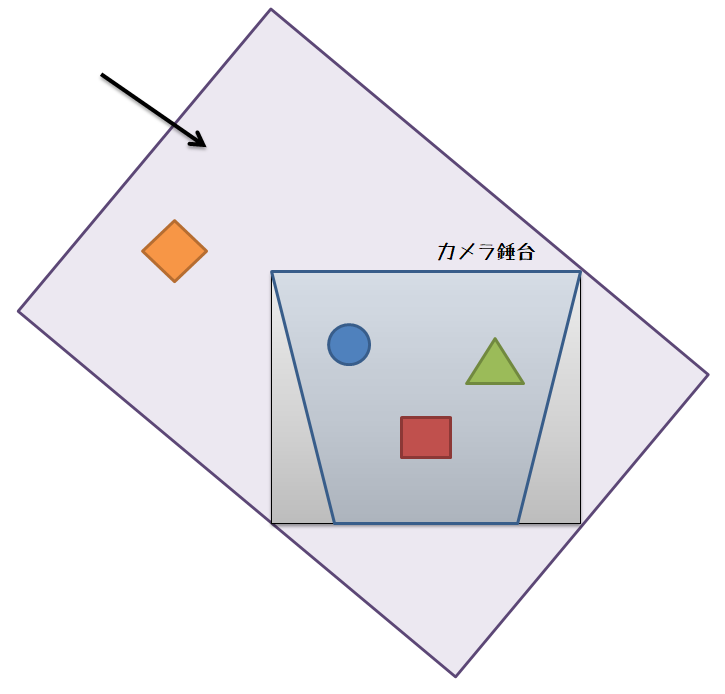
例えば,視錘台の外にいるオブジェクトが視錘台の中に影を落とす場合です。

この場合に,単なる視錘台カリングを適用してしまうと,本来影が落ちて欲しいオブジェクトが錘台の外にいるために,カリングで消えてしまって影が出ないという見た目的におかしい状態が発生してしまいます。
そこで,シャドウマップを描画する際はカリングにはある程度工夫が必要となります。
昔やっていた方法(1)
シャドウマップ部分に移る余白部分が多いほど無駄になります。前述した資料にあるようにシャドウマップに移る領域を出来るだけタイトにして,無駄な領域をなくしてシャドウマップに割り当てられるピクセル数を増やすことによってシャドウマップの解像度は変えずにシャドウマップの品質を上げることが可能です。この品質をあげるために使われるテクニックが単位キューブクリッピングというテクニックです。
昔やっていた方法では,視錘台に引っかかるオブジェクトだけちゃんと描画するという割り切った最適化をやっていました。具体的には視錘台と交差するものを含めて単位キューブクリッピングに使用するAABBを作成するという方法です。当時やっていたプロジェクトでは,結構大きめのバウンディングボックス等があったので,単純に視錘台に引っかかるものだけを入れるという方法使うと,無駄な領域が増えてしまいシャドウマップの品質がかなり落ちるという状態になってしまいました。そこで,さらに判定を厳密化し,視錘台と交差するオブジェクトではなく,視錘台と交差する点のみを使ってタイトなAABBを作るという方法をやっていました。

実装としては,視錘台の8角から構成されるワイヤー錘台を作って,ワイヤーとオブジェクトの交差判定処理を行い,交差点をAABBを作成する点群に追加するといった感じです。
技術デモを作成した当時は,大抵のシーンでおおむね問題がありませんでしたが,やはり割り切った実装であるため,いくつかのシーンではシャドウが消えたり,急にシャドウが書かれたり”パカパカする”フリッカリングが発生してしまいました。
昔やっていた方法(2)
技術デモは品質が命ということで,このままではダメということになりました。
が,既にそのプロジェクトからは外れてしまっていたため,後任者の方に実装をお願いすることにしました。
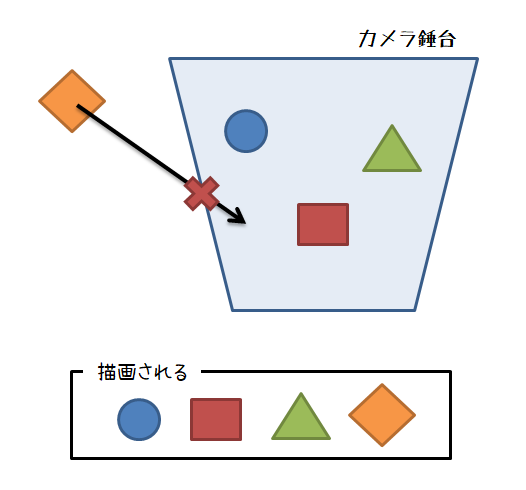
当時思いついた方法は,視錘台のAABBを先に作っておき,判定対象のオブジェクト中心からレイを飛ばして,AABBにヒットしたら描画対象として加えるという方法です。

後任者の方がちゃんと実装したかどうかは定かではありませんが,最近になって自分で実装してみました。
レイを飛ばす方法のオブジェクトのサイズが適度に小さい場合は,これで大丈夫そうでした。
…が,高層ビルのような長いオブジェクトがあると誤判定されるケースが多くやっぱり駄目だということになりました。まぁ,当たり前っちゃ~当たり前ですよね…。
で,ダメだったので,もう少しだけ頑張って実装してみました。疑似コードは次のような感じです。
AABBの中心からレイを飛ばす
if (カメラ錘台にヒット)
{
描画対象に追加。
return;
}
AABBの8角の点を取得。
for(auto i=0; i<8; ++i)
{
点iからレイを飛ばす
if (カメラ錘台にヒット)
{
描画対象に追加。
return;
}
}
これで,多少マシになりました。ただレイを9本飛ばすので,若干処理負荷が増えます。
最近使っている方法
つい最近実装した方法は,まじめに判定をやる方法です。

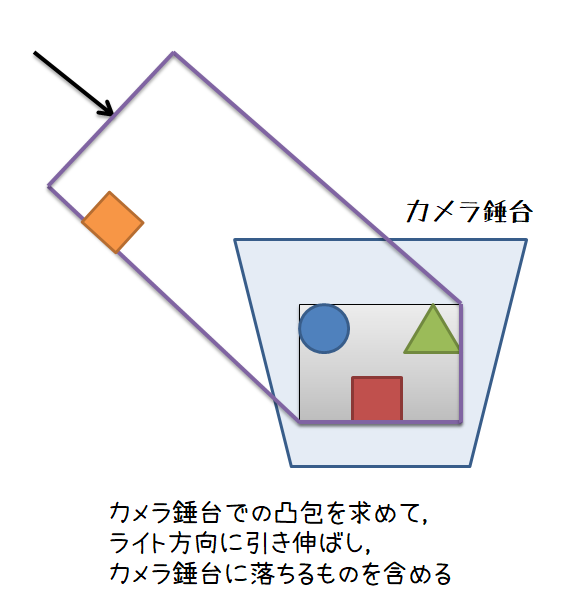
視錘台の8角からAABBを作り,これをライトの照射方向で作成されるライト空間にAABBを変換して,ライト空間上でのAABBのサイズを求めます。
次に,求めたサイズとライトの照射方向ベクトルからOBBを作成して,OBB内にオブジェクトが含まれるかどうか判定処理に持ち込みます。OBB内にオブジェクトが含まれていたら描画リストに追加するという方法です。とりあえず実験でためした実装では視錘台のAABBを使っていますが,視錘台のAABBではなく視錘台を8角を使った方がよりタイトになると思います。
DirectXCollisionが使える場合は,BoundingOrientedBoxを使うことで簡単に実装できます。BoundingOrientedBoxを作成する際のOrientationとなる四元数はライト空間の基底行列から求めることが出来ます。この基底行列はサイズを求める計算で作っているので,XMQuaternionRotationMatrix()メソッドの引数として渡せば求まります。
しかし,図をみると分かるようにこの方法は完璧でなく,視錘台の外側に不要な領域が生まれてしまいます。
たぶん一番良い方法
一番良い方法としては,視錘台とライトの照射方向ベクトルから構成される厳密な凸包を作成して,GJKアルゴリズムなどによりオブジェクトが凸包に含まれるかどうかの判定を行う方法です。
この方法まだ試してみていないです。判定としては一番厳密になるのですが,処理負荷的に大丈夫かどうかが不安材料で,実用に耐えられるかどうかという所でしょうか。だれか試したことがある方がいらっしゃったら,結果がどういう感じか教えて頂けると有難いです。あるいは,もっといい方法あれば教えてください…。
→ @holeさんに,”Sample Distribution Shadow Map”がいいよと教えていただきました。
確かに,おっしゃる通りですね。これに勝るものはありません。レンダリングバジェットがある程度確保できているのであれば,SDSMを使うのが良いでしょう。
(ただ,今仕事でやっているやつはSDSM実装できるだけのレンダリングバジェットが無いんですよね…。またシャドウの領域はバッチリとフィットするのですが,GPU上で錘台計算している実装などではCPUにデータをリードバックさせるとパフォーマンスが落ちます。そのため,GPU上で錘台カリングするような実装になると思うのですが,この場合ドローコールを減らすためのカリングを行うなど工夫していないとドローコールが増えるので,ドローコールや頂点シェーダがボトルネックである場合はパフォーマンスが出ません。)
Percentage-Closer Soft Shadow
さて,話は変わってPCSSの話です。
FarCryやアサシンズクリードなど,最近のAAAタイトルではPCSSを使った半影表現が行われています。
より現実的なシャドウを出したいというフェーズにシフトしたと考えても良いでしょう。これに遅れるわけにはいきません。
そんなわけでPCSSについて少し勉強をしておこうと思いました。
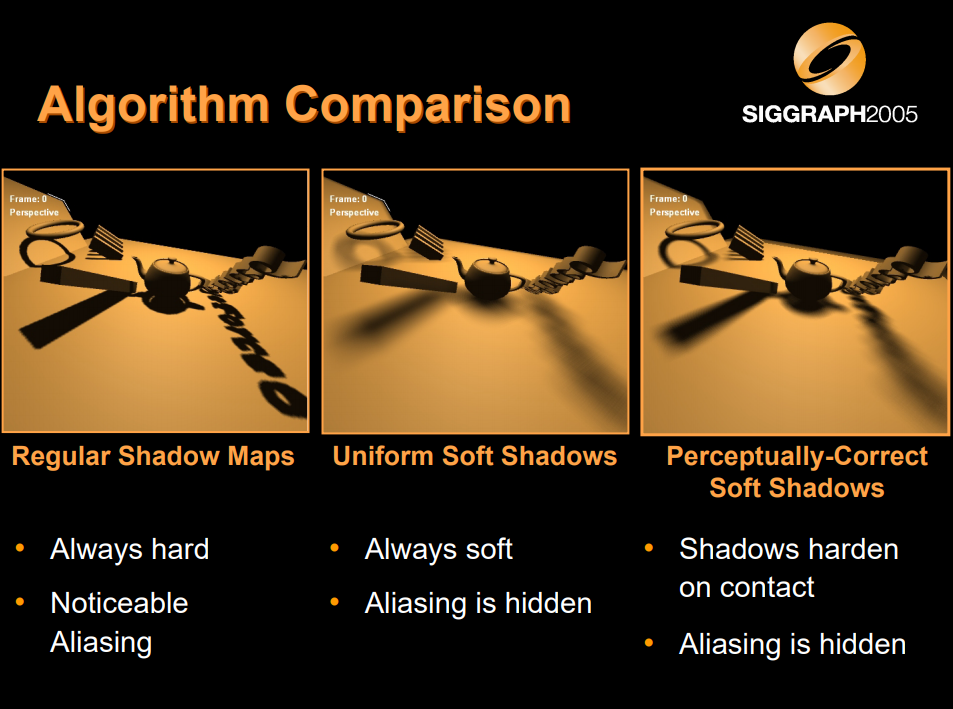
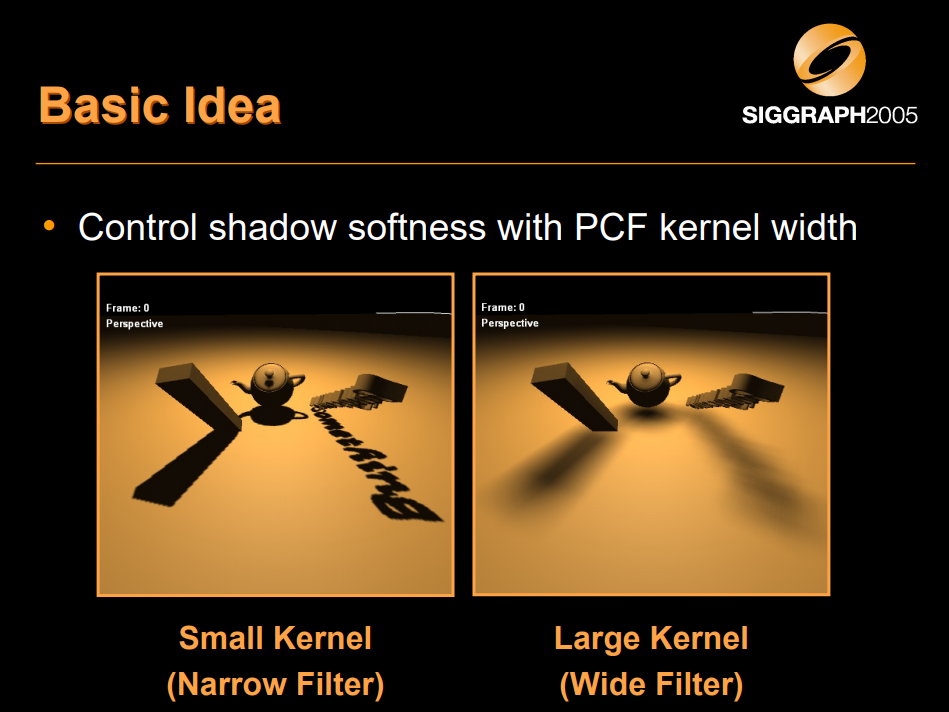
PCSS[Fernando 2005]は半影表現を行うアルゴリズムの1つです。オブジェクトとの距離が近いほどハードシャドウ気味になり,距離が遠いほどソフトシャドウ気味になります。
このアルゴリズムの基となるアイデアは,PCFフィルタのカーネルサイズを制御しようというものです。

※図は, [Fernando 2005]より引用。
PCFフィルタのカーネルサイズの推定には次の情報が必要となります。
- ブロッカーの深度(\(d_{Blocker}\))
- レシーバーの深度(\(d_{Receiver}\))
- ライトサイズ(\(w_{Light}\))
これらの情報を元に次式によって,カーネルサイズを決定します。
\begin{eqnarray}
W_{Penumbra} = \frac{d_{Receiver} – d_{Blocker}}{d_{Blocker}} w_{Light} \tag{1}
\end{eqnarray}
\(W_{Penumbra}\)は推定によって得られるPCFのカーネルサイズです。

ライトのサイズは,シーン側で分かるはずなのでシェーダ側に定数バッファとして渡します。レシーバーの深度は,ライト空間に変換してZ値を求めればよいので,計算により求まります。必要な3つの情報のうち,2つがあっさりと計算により求まります。残る1つはブロッカーをシャドウマップ上で探し出して,ブロッカーの深度を求めます。
実装
NVIDIAによる実装がGithubに上がっているので,これをもとに実装方法を勉強してみます。
リポジトリは下記です。
https://github.com/NVIDIAGameWorks/D3DSamples/tree/master/samples/SoftShadows
mediaフォルダ内にシェーダがあります。
SoftShadows.fxにピクセルシェーダのメインエントリーポイントがあり,下記のように実装されています。
float4 EyeRender_PS (uniform int shadowTechnique, Geometry_VSOut IN) : SV_Target
{
float2 uv = IN.LightPos.xy / IN.LightPos.w;
float z = IN.LightPos.z / IN.LightPos.w;
// Compute gradient using ddx/ddy before any branching
float2 dz_duv = DepthGradient(uv, z);
float4 color = Shade(IN.WorldPos, IN.Normal);
if (IsBlack(color.rgb)) return color;
// Eye-space z from the light's point of view
float zEye = mul(IN.WorldPos, g_lightView).z;
float shadow = 1.0f;
switch (shadowTechnique)
{
case 1:
shadow = PCSS_Shadow(uv, z, dz_duv, zEye);
break;
case 2:
shadow = PCF_Shadow(uv, z, dz_duv, zEye);
break;
}
return color * shadow;
}
PCSS_Shadow()という部分が肝心な部分です。このメソッドはPercentageCloserSoftShadows.fxhというファイルに実装されています。実装は下記のようになっています。
float PCSS_Shadow(float2 uv, float z, float2 dz_duv, float zEye)
{
// ------------------------
// STEP 1: blocker search
// ------------------------
float accumBlockerDepth = 0;
float numBlockers = 0;
float2 searchRegionRadiusUV = SearchRegionRadiusUV(zEye);
FindBlocker(accumBlockerDepth, numBlockers, g_shadowMap, uv, z, dz_duv, searchRegionRadiusUV);
// Early out if not in the penumbra
if (numBlockers == 0)
return 1.0;
else if (numBlockers == BLOCKER_SEARCH_COUNT)
return 0.0;
// ------------------------
// STEP 2: penumbra size
// ------------------------
float avgBlockerDepth = accumBlockerDepth / numBlockers;
float avgBlockerDepthWorld = ZClipToZEye(avgBlockerDepth);
float2 penumbraRadiusUV = PenumbraRadiusUV(zEye, avgBlockerDepthWorld);
float2 filterRadiusUV = ProjectToLightUV(penumbraRadiusUV, zEye);
// ------------------------
// STEP 3: filtering
// ------------------------
return PCF_Filter(uv, z, dz_duv, filterRadiusUV);
}
ブロッカーを探索(STEP 1)して,その結果からカーネルサイズを決定して(STEP 2),PCFフィルタを適用する(STEP 3)という実装です。探索した結果,ブロッカーがゼロである場合は,影ではないので処理を打ち切ります。また,全てのピクセルがブロッカーだった場合は,半影になる可能性はなくなるので,影と判定して半影処理はスキップして終わりにしています。探索領域は上記の実装からみると,SearchRegionRadiusUV()というメソッドで決定しているようです。このメソッドの実装は次のようになっています。
// Using similar triangles from the surface point to the area light
float2 SearchRegionRadiusUV(float zWorld)
{
return g_lightRadiusUV * (zWorld - g_lightZNear) / zWorld;
}
上記で出てくるg_lightRadiusUVとg_lightZNearは,SoftShadowRenderer.cppのSoftShadowsRenderer::updateLightCamera()メソッドのあたりで設定が行われています。
実装を見ると,g_lightRadiusUVはワールド空間でのライト半径をライト錘台で見たときのUV座標の大きさに変換を掛けているようです。g_lightZNearはライト錘台のニアクリップ平面までの距離を設定しているようです。
続いて,FindBlocker()メソッドを追ってみましょう。
// Returns accumulated blocker depth in the search region, as well as the number of found blockers.
// Blockers are defined as shadow-map samples between the surface point and the light.
void FindBlocker
(
out float accumBlockerDepth,
out float numBlockers,
Texture2D<float> g_shadowMap,
float2 uv,
float z0,
float2 dz_duv,
float2 searchRegionRadiusUV
)
{
accumBlockerDepth = 0;
numBlockers = 0;
#ifdef USE_POISSON
for (int i = 0; i < SEARCH_POISSON_COUNT; ++i)
{
float2 offset = SEARCH_POISSON[i] * searchRegionRadiusUV;
float shadowMapDepth = g_shadowMap.SampleLevel(PointSampler, uv + offset, 0);
float z = BiasedZ(z0, dz_duv, offset);
if (shadowMapDepth < z)
{
accumBlockerDepth += shadowMapDepth;
numBlockers++;
}
}
#else
float2 stepUV = searchRegionRadiusUV / BLOCKER_SEARCH_STEP_COUNT;
for(float x = -BLOCKER_SEARCH_STEP_COUNT; x <= BLOCKER_SEARCH_STEP_COUNT; ++x)
for(float y = -BLOCKER_SEARCH_STEP_COUNT; y <= BLOCKER_SEARCH_STEP_COUNT; ++y)
{
float2 offset = float2(x, y) * stepUV;
float shadowMapDepth = g_shadowMap.SampleLevel(PointSampler, uv + offset, 0);
float z = BiasedZ(z0, dz_duv, offset);
if (shadowMapDepth < z)
{
accumBlockerDepth += shadowMapDepth;
numBlockers++;
}
}
#endif
}
やっていることとしては,探索半径から探索範囲の各テクセルをなめてシャドウであるかどうかの判定を行い,シャドウと判定されたら,その時のシャドウマップの深度とヒット数をカウントアップするということをやっているようです。結構素直な処理ですが,見ると分かるように各テクセルを調べる際にテクスチャフェッチが必要になるため,それなりに重たい処理です。
これで,ブロッカー深度を求めることができるので,必要な情報が揃います。後はそろった情報を使ってPCFフィルタを適用すれば終わりです。PCFフィルタについては見ればわかると思うので,説明は省略します。
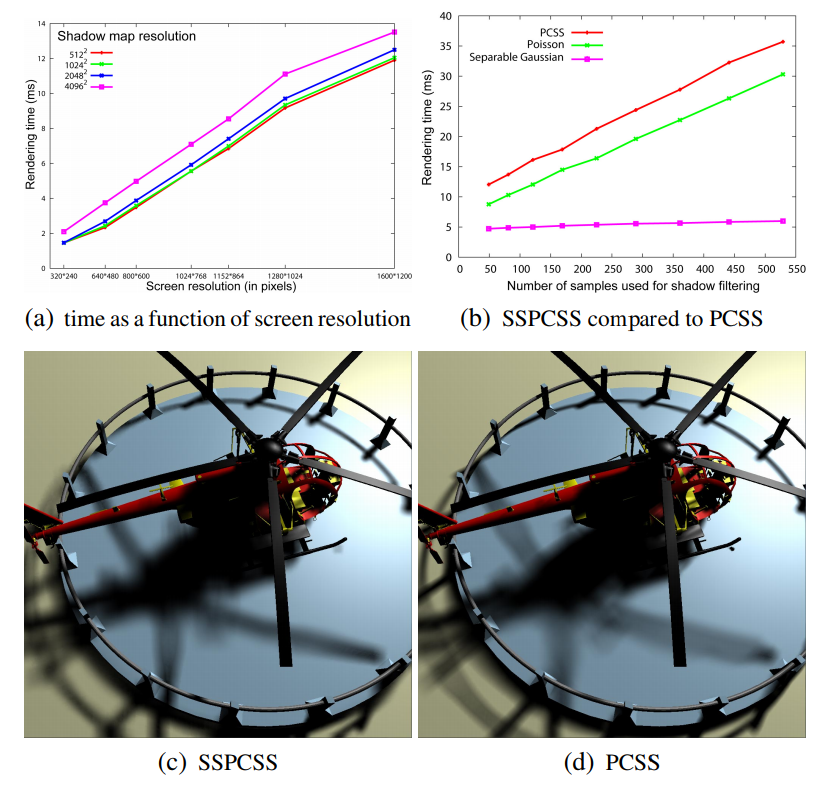
Screen-Space Percentage-Closer Soft Shadows
[Fernando 2005]はライト空間(シャドウマップ空間)で計算を行うアルゴリズムでした。これをライト空間ではなくスクリーン空間で行うものが,”Screen-Space Percentage-Closer Soft Shadows”[MohammadBagher 2010]です。
アルゴリズムは以下の手順で行われます。
- Perparation
- Blocker search
- Penumbra estimation
- Shadow filtering
[MohammadBagher 2010]のアルゴリズムでは4つのバッファを使用する様です。
* Scene depth map : シーンの深度マップ
* Shadow map : 普通のシャドウマップ
* Hard shadow map : スクリーン空間においてシャドウであるかを示す点群
* Projected shadow map : スクリーン空間上の各点に対して最も近いブロッカー距離が格納される
スクリーン空間上の各ピクセルに対してProjected Shadow mapをスキャンし,光源をブロックするオブジェクトの距離平均を求めます。
ブロッカーが無い点については,計算は省略します。
このステップでブロッカーの深度の平均が求まることになります。
前のステップで計算されたブロッカーの平均深度を用いて,各ピクセルに対する半影サイズを推定します。
スクリーン空間上での半影サイズは式(2)により計算します。
前ステップで求めた半影サイズの直径から,Hard shadow mapを可変サイズフィルタでフィルタリングします。
さて,上記で出てきた式(2)は以下のようになります。
\begin{eqnarray}
W_{screen\,penumbra} \equiv \frac{W_{penumbra} d_{screen}}{d_{eye}} \tag{2}
\end{eqnarray}
ただし,上式における\(d_{screen}\)と\(W_{penumbra}\)は,
\begin{eqnarray}
d_{screen} & \equiv & \frac{1}{2 \tan \frac{fov}{2}} \\
w_{penumbra} & \equiv & \frac{d_{receiver} – d_{blocker}}{d_{blocker}} W_{light}
\end{eqnarray}
とします。
[Fernando 2005]とは違って,一旦シャドウマップを射影してしまって,スクリーン空間上で処理を行うというのがミソです。この手法はスクリーン空間で処理する際にエッジ情報が失われるため,クロスバイラテラルフィルタなどを使っているようです。
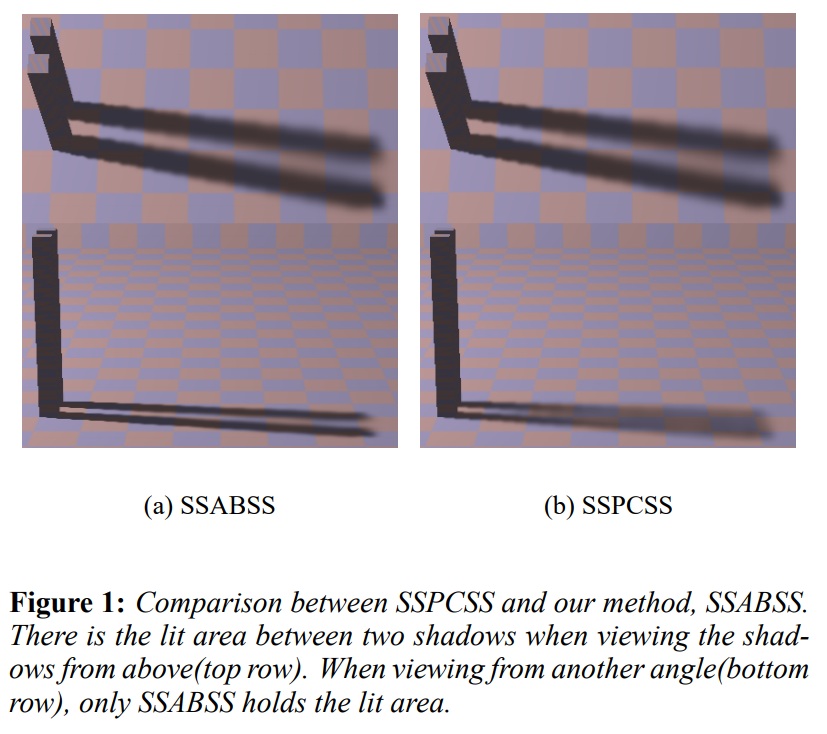
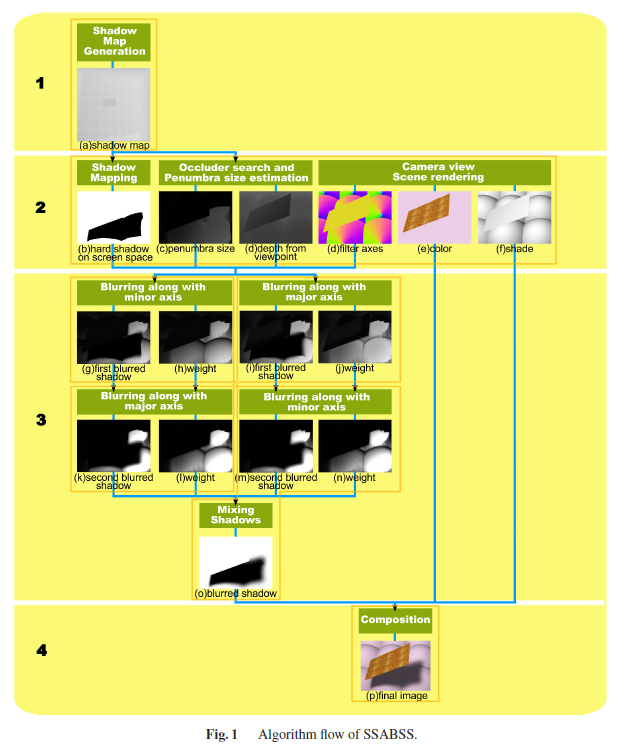
Screen Space Anisotropic Blurred Soft Shadows
SSPCSSを改良した手法というのが提案されています。
その手法というのが,”Screen Space Anisotropic Blurred Soft Shadows”[Zheng 2011]です。
SSABSSは,ビューイング角度を考慮して半影を出すようです。
アルゴリズムの詳細が[Zheng 2014]に載っています。
SSPCSSと違う所は,法線を考慮したAnisotropic Gaussian Filterを適用するという所のようです。
[Zheng 2014]はちゃんと読んでいないのですが,[Zheng 2011]を見た感じだと,通常のガウスブラーを適用する際に円の半径の使う代わりに,次式によって算出される楕円半径を用いてガウスブラー処理を行えば良い様です。
\begin{eqnarray}
A_{minor} & = & {\rm{normalize}}(n_x, n_y, 0) \\
A_{major} & = & A_{minor} \times N_v \\
r_{minor} & = & N_v \cdot N_s \\
r_{major} & = & 1
\end{eqnarray}
上式における\(N_v = (n_x, n_y, n_z)\)はサーフェイスの法線ベクトルとし,\(N_s = (0, 0, 1)\)はスクリーンの法線ベクトルとします。
最後に
シャドウマップについて資料ですっ飛ばしたところをいくつか補足説明してみました。
論文の特許等については調べていないので,会社で実装する際は各社法務とご相談ください。
“Adaptive Depth Bias for Shadow Maps”はまだきちんと読めていないので,後日また書きます。
(※追記:http://project-asura.com/blog/archives/4271 に記事を書きました。)
参考文献
- [Fernando 2005] Randima Fernando, “Percentage-Closer Soft Shadows”, SIGGRAPH 2005 Sketches, http://developer.download.nvidia.com/shaderlibrary/docs/shadow_PCSS.pdf, https://http.download.nvidia.com/developer/presentations/2005/SIGGRAPH/Percentage_Closer_Soft_Shadows.pdf.
- [MohammadBagher 2010] Mahdi MohammadBagher, Jan Kautz, Nicolas Holzschuch, Cyril Soler, “Screen-Space Percentage-Closer Soft Shadows”, ACM SIGGRAPH 2010 Posters, https://hal.inria.fr/inria-00536256/file/paper.pdf.
- [Zheng 2011] Zhongxiang Zheng, Suguru Saito, “Screen Space Anisotropic Blurred Soft Shadows”, SIGGRAPH 2011 Posters, https://pdfs.semanticscholar.org/d320/4f7153bb23a8a7a56bbcb50a346013e8f524.pdf.
- [Zheng 2014] Zhongxiang Zheng, Suguru Saito, “Efficient Screen Space Anisotropic Blurred Soft Shadows”, IEICE TRANSACTIONS on Information and Systems, Vol.E97-D No.8, pp.2038-2045.