見落としていたのですが,Ray Classification for Accelerated BVH TraversalのサンプルコードがGithubに上がったようです。
https://github.com/jakubhendrich/pbrt-v3/tree/frustum_shafts
最近悩んでいること。
こんにちわ,Pocolです。
たまには日記っぽいことを書いてみようかと思います。
最近の悩みは,シェーダバリエーションの生成とシェーダのマルチプラットフォーム対応どうしようかな?ってことで悩んでいます。
仕事で使っているものは他の方が書いてくれたもので,特に問題なく使っています。
で,「プライベートで使う方はどうしようかな?」ってのが今回の悩みです。
仕事で使っているのと同じものを作るのが手間というのと,
#ifdefのオンパレードが死ぬほど嫌いなので,趣味のコーディングではそういった手法は使いたくないです。
ソースコードが汚くなる。
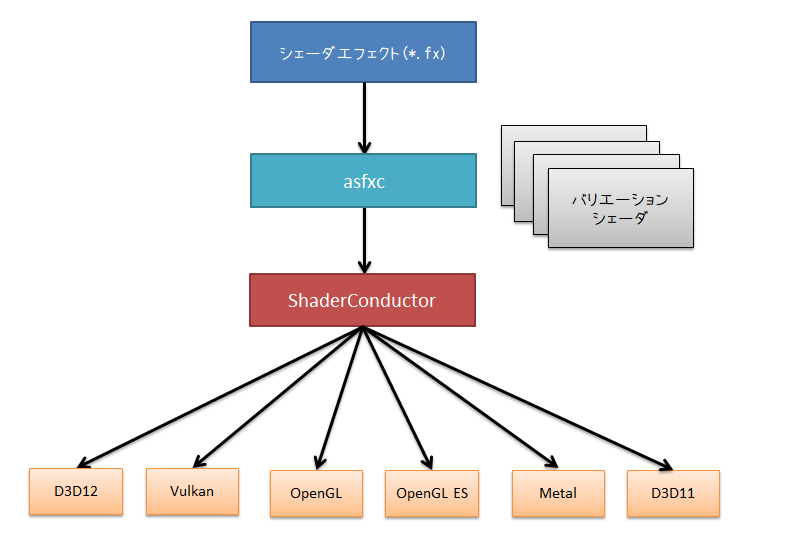
で,比較的に綺麗に書けたなぁっていうのが,fxファイル。
前職で有名な方もいまだに使っていたというのと,バンジーのスライドだったような気がするのですが,やっぱりfxっぽい記述できるようにしていたんですよね。あとunityもcgfxっぽい感じなので,「やっぱりfxファイルでいいんじゃないの?」って気がして,fxシステム欲しいなぁ・欲しいなぁと思って,ずっと放置していました。
ようやく仕事がひと段落付きそうなので,ちろっと作ってみました。
https://github.com/ProjectAsura/asfxc
あんまり,凝ったツールにすると面倒なので,シェーダの組み合わせだけをとりあえず作るようにしてみました。
組み合わせはxmlファイルで吐き出すので,あとで別ツールにかまして… みたいなことができます。…というかその目的で作っています。
あくまでも,バリエーション生成用のHLSLソースコードと,バリエーションの羅列を出力だけする簡単なツールです。
雑ですが,とりあえずバリエーション生成はこれで解決!
あと残ったのは,マルチプラットフォーム対応ですね。
会社ではHLSLcc使っているみたいなんですが,HLSLccのフラグに関するドキュメントっぽいものがあんまりなくて,ちと不親切。
で他にないかなぁ…って探していたら,ありました。
https://github.com/microsoft/ShaderConductor
Microsoftが作ってくれているみたいなのです。
Metalにも対応しているみたいなので,「あ、これでいいじゃん!」って思ったので,今のところこれで行こうと思います。
これで,マルチプラットフォーム対応も(ほぼ)問題ないです。
「ほぼ」と言ったのにはワケがって,それでまた悩み中です。
悩み解決の進展があったら,またなんか書こうとかと思います。
深度バイアスについて
お久しぶりです。Pocolです。
最近お仕事の関係で,たまたま他社さんのソースコードを観る機会があったのですが,そのソースコードのコメントに自分のホームページのURLが記載してありました。
で,見てみたら深度バイアスの説明している個所だったのですが…
「これ正確じゃないな…」と今更ながら気づいてしまったので,訂正を兼ねてここで説明することにします。
深度バイアスについては,”Real-Time Rendering Forth Edition”の7.5にまとめられています。
レイトレ合宿6に参加しました。
こんにちわ。
Pocolです。
今年もレイトレ合宿に参加しました。
今回の開催地は神津島で,海がもの凄く青くてとてもよかったです。

昼はholeさん達とバーガー食いに行きました。


バケツポテトは残念ながら上げ底されています。
夕方になると,ホテルからは夕陽が見られ,とても綺麗でした。

さて,レンダリングの方ですが
順位はブービーでしたが,エースコンバット5好きなので,ブービーでもいいかなと思っています。…というのもの、今年も準備が間に合いませんでした。個人的には順位はどうでもいいんです。参加することに意義がある!!
ちなみに描画はこんな感じです。
いくつかのフレームで黒画面が出るのはレンダリングが間に合っていないという仕様です(設計バグ)。
本当はボリュームレンダリングをする予定でしたが,間に合わず提出日当日になって,急遽方針を転換してパストレで行くことにしました。
最終提出日にエラーが発生してレンダリングされないなどの不具合があったので,レンダリングされただけもでも御の字かなと個人的には思っています。(本当黒い画像しか表示されないと思っていました)
Next Event Estimationの実装や交差判定処理箇所の設計見直しなど,1日で出来そうなことはとりあえずやりました。所々バグがあるのはまあ実力無さなので,そんなものでしょう。
今年はアニメーション部門に応募しました。
1フレーム12秒でレンダリングして60枚を出力することに目標にしました。
他の静止画部門の方々と比べるとレンダリング時間は1/10程度なので,ノイズまみれだし,特に何にもやっていないので汚いっちゃ~汚いです。(むしろ,こっちは10倍近くサンプルが少ないので,他の人の方が10倍近く綺麗じゃないとそもそもおかしい)
アニメーション部門に応募してみて,色々と課題とか問題があって難しいなと感じる部分を「面白いな」と錯覚してしまったので,来年もアニメーション部門に応募してみようかと思います。人と同じことをしていても面白みがないので,他の人がやらない分野には積極的に力を注ぐひねくれた人ですね。何よりも静止画よりも動画の方が個人的には血が騒ぎます。やりがいがあるし,やっぱり動くものは面白い。
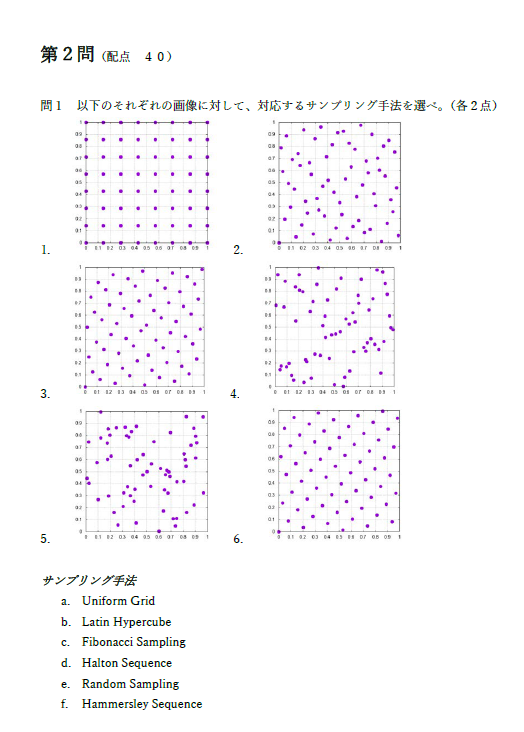
あと今年はシークレットイベントとして,「レイトレ検定」が行われました。
ムズイ。#レイトレ合宿6 pic.twitter.com/PO4OCKYL8p
— Pocol (@ProjectAsura) 2018年9月1日
特に難しかったのはサンプリングを選ばせる問題です。皆さん,これ分かります?
自分は,6問中3問正解できたようでした。まだまだ勉強が足りませんね。
検定の最終結果は77点で,何とか赤点は免れることができました!
赤点は回避出来ました。#レイトレ合宿6 pic.twitter.com/9DbglynpAu
— Pocol (@ProjectAsura) 2018年9月1日
来年はもう少し落ち着いてレイトレ合宿に時間を割けると思うので,来年こそは頑張りたいなぁと思います。GPUレイトレーサー書きたいなぁ…
日々是精進ですね。
来年も是非参加したい!
レイトレ合宿運営の皆さん,どうもありがとうございました。
レイトレ合宿6Ω
こんにちわ。
Pocolです。
明日からレイトレ合宿6です。
今年の開催地は神津島ということで,ワクワクしています。
合宿終了後にレポートを上げる予定なので,
楽しみにしていてください。
毎年忘れるので
レイトレ合宿の季節ですね。
毎年,提出する際にDLLの同梱を忘れて実行できないことが多々あるので,忘れないようにメモっておこうと思います。
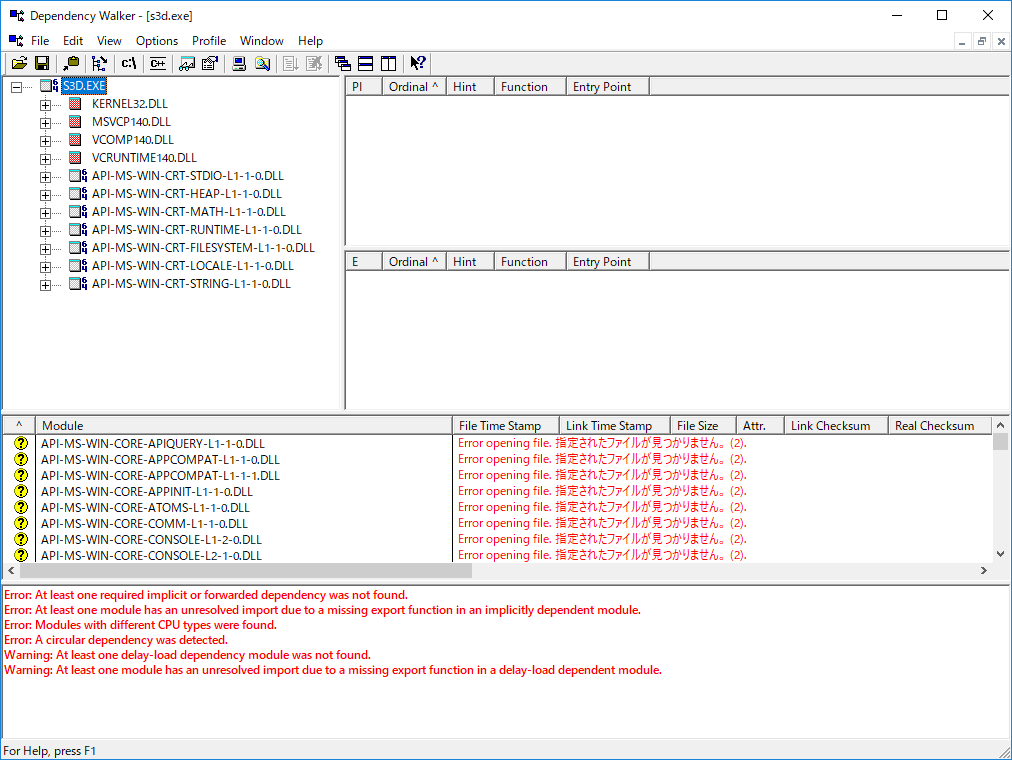
基本的にDependency Walkerで依存を見つけておきます。
次に,動作確認ですが自分の場合はまっさらなマシンで確認します。
さすがに物理マシンを用意するのは面倒なので,仮想PCを用意してWindowsをインストールした直後の状態で起動するかどうかチェックしています。
今回ハマったのは,dllを持ってくる場所。
最初はWindows/SystemWow64あたりから持ってきていたんですが,どうも起動しない。
ググってみたところ,VC直下から持ってこないとダメっぽいです。
C:\Program Files (x86)\Microsoft Visual Studio 14.0\VC\redist\x64\Microsoft.VC140.CRT
C:\Program Files (x86)\Microsoft Visual Studio 14.0\VC\redist\x64\Microsoft.VC140.OpenMP
からDLLを持ってきたところ正常に起動するようになりました。
起動に必要だったのは
msvcp140.dll
vcomp140.dll
vcruntime140.dll
の3つでした。
来年からは実行の際に忘れないように…。
私的メモ 8/2
<A3Dのバージョンアップ(予定)>
APIの仕様変更
・DescriptorSetの廃止
・ブレンド周りの設計ミスの修正
・UnorderedAccessViewの追加・StorageViewの廃止
・ICommandListにSetConstantBuffer()を追加
・ICommandListにSetTextureView()を追加
・ICommandListにSetUnorderedAccessView()を追加。
・ShaderAPIをHLSLに統一
・独自シェーダバイナリの策定
・IShaderReflectionインタフェースの追加
・遅延リソース破棄の実装
・BufferDescとTextureDescのメンバーを変更。
・各コンソール用に継承コマンドリストを追加。
・シェーダコンバーターの作成
・MetalAPIのサポート
・リターンコード列挙体の追加
・サンプルを整備
・NX版Vulkanのサポート廃止
勉強メモ 2018/04/28
今日はVeachの論文のChapter.2の2.2までを見ました。
幾つか分からない(or忘れている)内容があるので,あとで確認するためにメモしておきます。
・ニュートン・コーツ法
・中点法
・台形法
・シンプソン法
・ガウスルジャンドル法
・テンソル積
・Bakhvalovの定理
そのうち…
会社で,大気散乱とレイマーチを用いたボリューム雲のプログラムを作りました。
時間頑張った割には,見た目がいまいちなので,
時間が出来たらもう一度勉強しなおして,調整かけたいなぁと思っています。