こんばんわ。Pocolです。
スフィアマップのサンプリングについて,忘れないようにメモしておこうと思います。
スフィアマップのサンプリング方法について,Jaume Sanchez Elias氏が“Creating a Spherical Reflection/Environment Mapping shader”という記事を書いています。
この記事では,反射ベクトルからテクスチャ座標を以下の式で算出できることが紹介されています。
\begin{eqnarray}
s = \frac{r_x}{2 \sqrt{{r_x}^2 + {r_y}^2 + (r_z + 1)^2}} + \frac{1}{2} \tag{1} \\
t = \frac{r_y}{2 \sqrt{{r_x}^2 + {r_y}^2 + (r_z + 1)^2}} + \frac{1}{2} \tag{2}
\end{eqnarray}
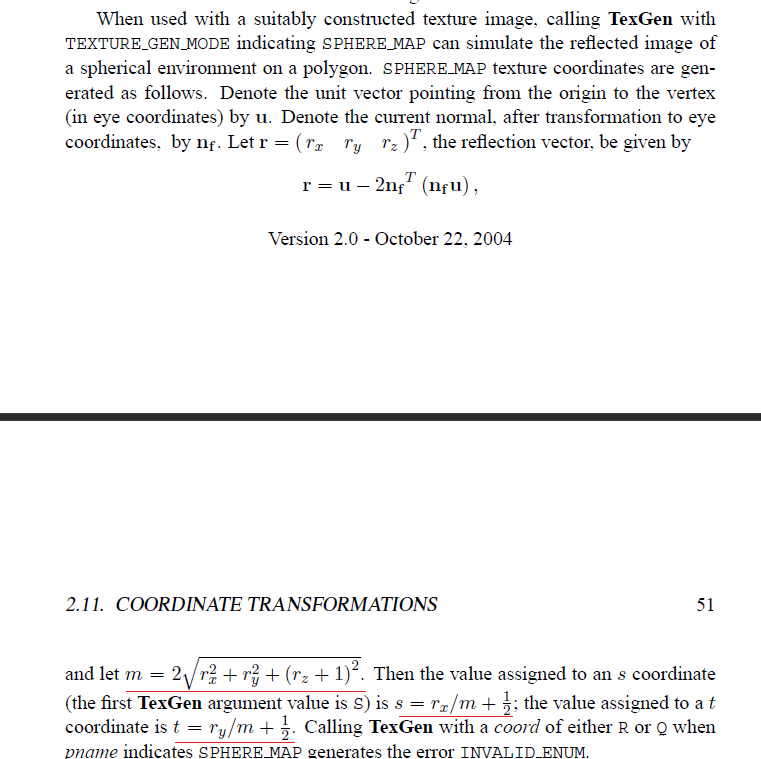
OpenGL 2.0の仕様書, “2.11.4 Generating Texture Coordinates”の項目に式の記載があるので,この式(1)と(2)は正しいものの様です(下図参照)。

興味深いのはこの記事のコメント欄にあるPierre Lepers氏のコメントです。
上記の式(1)と(2)はさらに単純化することができます。
まず式の分母部分を\(m\)と置きます。わかりやすいように\(r_x\)を\(x\)のように添え字部分で表現することにします。
\begin{eqnarray}
m &=& 2 \sqrt{x^2 + y^2 + (z + 1)^2} \\
&=& 2 \sqrt{x^2 + y^2 + z^2 + 2z + 1 } \\
\end{eqnarray}
ここで両辺の2乗をとります。
\begin{eqnarray}
m^2 = 4 (x^2 + y^2 + z^2 + 2z + 1) \tag{3}
\end{eqnarray}
ところで,\(x\), \(y\), \(z\)は反射方向を表す単位ベクトルの各成分であるので,
\begin{eqnarray}
\sqrt{x^2 + y^2 + z^2} = 1 \tag{4}
\end{eqnarray}
が成立します。
式(4)の両辺の2乗し,式(3)に代入します。
\begin{eqnarray}
m^2 &=& 4( 1 + 2z + 1) \\
&=& 4( 2 + 2z) \\
&=& 8( 1 + z) \tag{5}
\end{eqnarray}
式(5)について両辺に対して平方根を取ります。
\begin{eqnarray}
m &=& \sqrt{ 8 ( 1 + z) } \\
&=& \sqrt{8} \sqrt{1 + z} \tag{6}
\end{eqnarray}
\(\sqrt{8}\)は変数が無く定数扱いにできるので,事前に計算しておくことができます。
あとは,これをシェーダコードに落とせばよいです。コードに落とし込むと次のような感じになります。
// 方向ベクトルからスフィアマップのテクスチャ座標を求めます.
float2 ToSphereMapCoord(float3 dir)
{
const float kSqrt8 = 2.82842712474619f;
float s = 1.0f / (kSqrt8 * sqrt(1.0f + dir.z));
return dir.xy * s + 0.5f;
}
dir.zは[-1, 1]なので,平方根内は[0, 2]の間で変化するのでマイナスになることは基本的にはありませんが,もしかしたらコンパイル警告とかは出るかもしれません。
…というわけで,スフィアマップのサンプリングについて紹介しました。