
Linear Lighting
★ 1.はじめに…
物理ベースライティングが流行っている中,まったくそういうものには触れていなかったで,少し触れていこうかと思います。


★ 2.ディスプレイ特性とガンマ補正
そもそもなんで今回リニアライティングを取り上げようかと思ったかというと,会社内でのとある事情もあるのですが次のスライドを見て,これができるのだったらやろうかな!と思ったからです。

CEDEC 2008 リニア空間と物理的に正しいライティング 鈴木雅幸氏のスライドから引用。
上図は今より5年の前のスライドの図で,さらに描画しているハードウェアはWiiです。Wii Uではありません。Wiiなので,左上の和室の画像の障子から左側に見える木などを見ると結構チープな感じがしますし, 右上の和室の図のシャドウマップを見るとかなりジャギーが気になります。しかし,ライティングに関してはどうでしょうか?少なくともWiiで描画している割にはかなり綺麗に見えますし,5年たった今でもさすがにプロがつくったなって感じがします。
要するに,5年った今見て自分では結構ショックを受けたわけです。
話は,変わりますがそもそもなんでリニアライティングって必要なの?ってところから説明します。
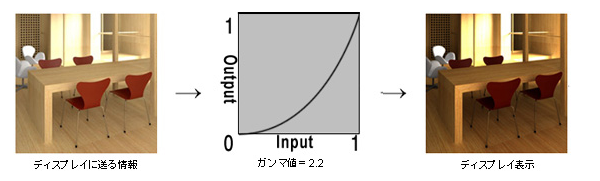
そもそも我々が見ているディスプレイには,ガンマ特性というクセのようなものがあります。ガンマ特性とは,入力信号に対する出力信号強度の関係のことです。
ものによってはγ=2.2や,γ=2.4だったり,有機ELディスプレイの場合にはもう少し違うのかもしれません。
典型的はディスプレイの場合は,γ=2.2であることが広く知られています。

GPU Gems3 Chapter 24. The Importance of Being Linear
[http://http.developer.nvidia.com/GPUGems3/gpugems3_ch24.html]より引用
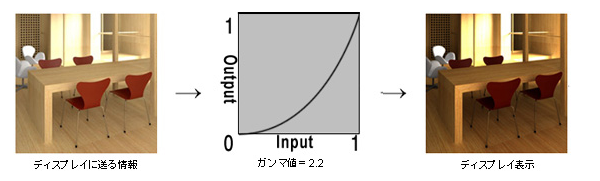
γ=2.2である場合は,ちょうど上図の青色の実線ようなカーブになります。
入力値が線形であっても何もしない場合だと,ディスプレイ特性によって青色実線のようにカーブがかかって本来の値よりも暗く表示されてしまいます。要するに正しくないライティング結果になるというわけです。

Autodesk 第1回:リニアワークフローについて<その1> 林田豪元[http://area.autodesk.jp/column/tutorial/designviz_essence/1_about_linearworkflow_1/]より引用
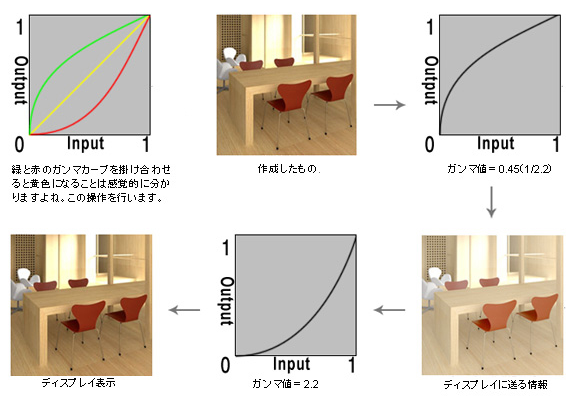
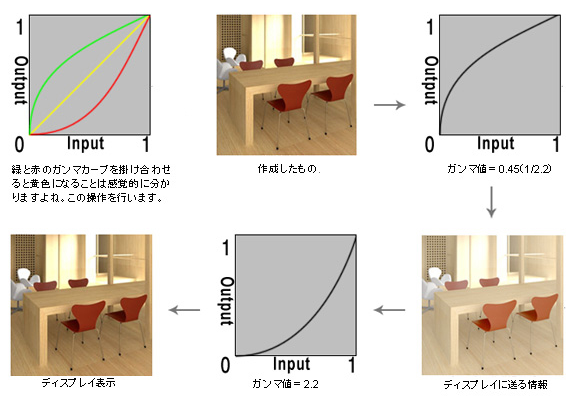
これを最終的にディスプレイを通して表示される結果が線形になるように,最終出力前にガンマによるカーブを打ち消すようなガンマ補正(Gamma Correction)をして正しく線形に表示されるようになります。

Autodesk 第1回:リニアワークフローについて<その1> 林田豪元
[http://area.autodesk.jp/column/tutorial/designviz_essence/1_about_linearworkflow_1/]より引用
Unityのドキュメントによると「リニアライティングとは,シェーダの入力と出力の両方が正しい色空間にあればより正しいライティング結果が得られるプロセスを指します。」と説明されています。
「それで気になる正しい色空間ってなんなのさ?」ってことになると思います。
上記の画像を引用した"Autodesk 第1回:リニアワークフローについて<その1>"のページを見ると…
そんわなけで,リニアスペースで作業を行うにはsRGBという国際規格で決まったフォーマットを利用すれば良いということになります。
では,Direct3D 11でsRGBを使うにはどうすれば良いか?答えは単純です。 Diffuse AlbedoテクスチャなどのテクスチャをDXGI_FORMATでいうところのDXGI_R8G8B8A8_UNORM_SRGBなどように_SRGBが付くフォーマットを利用し, レンダーターゲットのフォーマットも_SRGBが付くフォーマットに指定しておけば良いということになります。ただし,気を付けるべきことはDiffuse AlbedoテクスチャやSpecularテクスチャなどは拡散反射や鏡面反射などに関わりディスプレイを使って結果を補正したりする可能性があるのでsRGBフォーマットを指定する必要があるのですが, 法線マップなどは単なる計算の結果をいれるものですので,sRGBフォーマットにする必要はないとのことです。光の量を表現するようなテクスチャは気をつけなきゃいけないですが,算術演算結果を単にいれるようなテクスチャは特に気にする必要はないです。
要するにディスプレイを通して,色合いなどを修正テクスチャは気を付けたほうが良いということで,LUTや法線マップ,またはディスプレースメントマップ等は気にしなくて良いです。
上記を踏まえて,実装を変えるところは次のようになります。
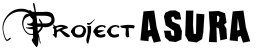
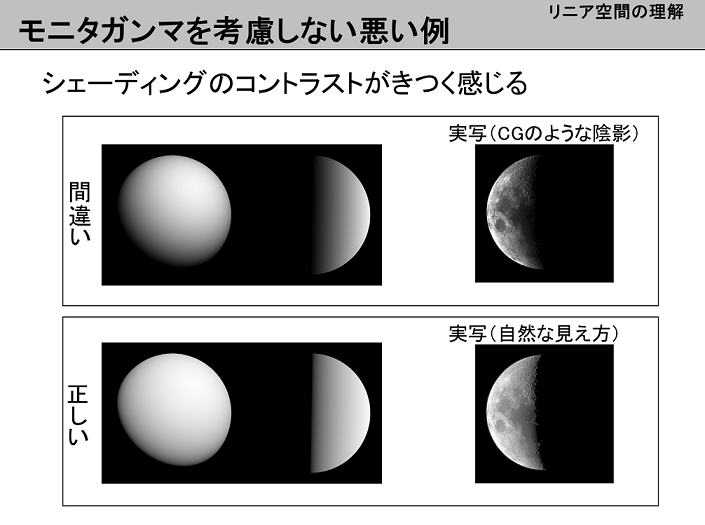
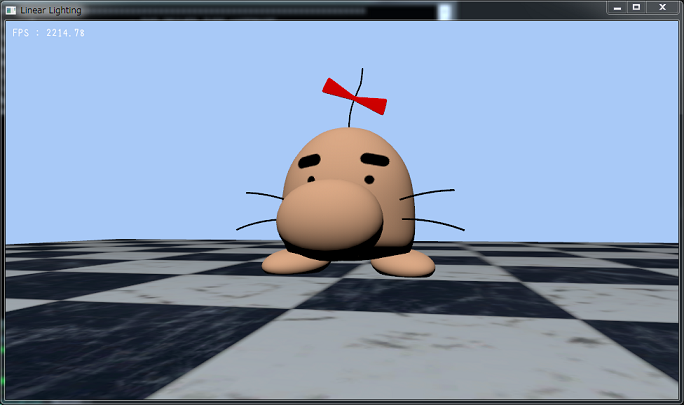
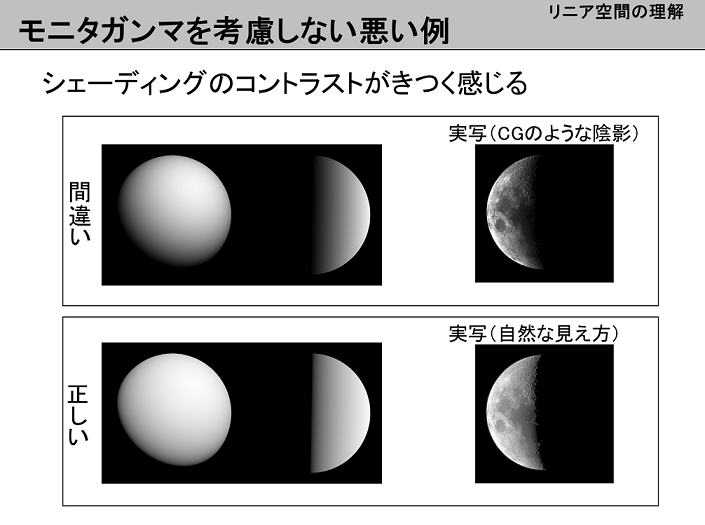
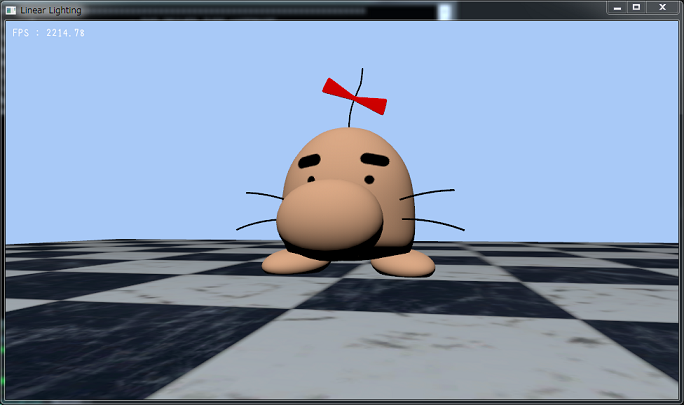
特にソースコードも必要ないかと思います。 下記の図のように,きちんとガンマ補正を考慮したライティングになっているかについては,境界面の陰影について着目すると良いです。

CEDEC 2008 リニア空間と物理的に正しいライティング 鈴木雅幸氏のスライドから引用。
どせいさんの鼻などの部分を見ると,上記図の「正しい」と表記されている図と同じようになっているのが見て取れると思います。


上図は今より5年の前のスライドの図で,さらに描画しているハードウェアはWiiです。Wii Uではありません。Wiiなので,左上の和室の画像の障子から左側に見える木などを見ると結構チープな感じがしますし, 右上の和室の図のシャドウマップを見るとかなりジャギーが気になります。しかし,ライティングに関してはどうでしょうか?少なくともWiiで描画している割にはかなり綺麗に見えますし,5年たった今でもさすがにプロがつくったなって感じがします。
要するに,5年った今見て自分では結構ショックを受けたわけです。
話は,変わりますがそもそもなんでリニアライティングって必要なの?ってところから説明します。
そもそも我々が見ているディスプレイには,ガンマ特性というクセのようなものがあります。ガンマ特性とは,入力信号に対する出力信号強度の関係のことです。
ものによってはγ=2.2や,γ=2.4だったり,有機ELディスプレイの場合にはもう少し違うのかもしれません。
典型的はディスプレイの場合は,γ=2.2であることが広く知られています。

[http://http.developer.nvidia.com/GPUGems3/gpugems3_ch24.html]より引用
γ=2.2である場合は,ちょうど上図の青色の実線ようなカーブになります。
入力値が線形であっても何もしない場合だと,ディスプレイ特性によって青色実線のようにカーブがかかって本来の値よりも暗く表示されてしまいます。要するに正しくないライティング結果になるというわけです。

これを最終的にディスプレイを通して表示される結果が線形になるように,最終出力前にガンマによるカーブを打ち消すようなガンマ補正(Gamma Correction)をして正しく線形に表示されるようになります。

[http://area.autodesk.jp/column/tutorial/designviz_essence/1_about_linearworkflow_1/]より引用
Unityのドキュメントによると「リニアライティングとは,シェーダの入力と出力の両方が正しい色空間にあればより正しいライティング結果が得られるプロセスを指します。」と説明されています。
「それで気になる正しい色空間ってなんなのさ?」ってことになると思います。
上記の画像を引用した"Autodesk 第1回:リニアワークフローについて<その1>"のページを見ると…
■ sRGBについて 1998年にsRGBという国際規格が登場します。 これはカラースペースを定義するもので、WindowsでもsRGBを標準として定めており、 ディスプレイやスキャナー、デジカメなどの周辺機器でも採用されています。 そこで、作業そのものはリニアスペースで行い、 ガンマ2.2という値を考慮してディスプレイ表示など必要なときにガンマ補正すれば理想的だよね、 という考え方が現れました。 これをリニアワークフロー(LWF)と呼び、数年前から巷で流行ってます。確かに,統一カラー空間のようなものがあれば非常に便利ですね。
そんわなけで,リニアスペースで作業を行うにはsRGBという国際規格で決まったフォーマットを利用すれば良いということになります。
では,Direct3D 11でsRGBを使うにはどうすれば良いか?答えは単純です。 Diffuse AlbedoテクスチャなどのテクスチャをDXGI_FORMATでいうところのDXGI_R8G8B8A8_UNORM_SRGBなどように_SRGBが付くフォーマットを利用し, レンダーターゲットのフォーマットも_SRGBが付くフォーマットに指定しておけば良いということになります。ただし,気を付けるべきことはDiffuse AlbedoテクスチャやSpecularテクスチャなどは拡散反射や鏡面反射などに関わりディスプレイを使って結果を補正したりする可能性があるのでsRGBフォーマットを指定する必要があるのですが, 法線マップなどは単なる計算の結果をいれるものですので,sRGBフォーマットにする必要はないとのことです。光の量を表現するようなテクスチャは気をつけなきゃいけないですが,算術演算結果を単にいれるようなテクスチャは特に気にする必要はないです。
要するにディスプレイを通して,色合いなどを修正テクスチャは気を付けたほうが良いということで,LUTや法線マップ,またはディスプレースメントマップ等は気にしなくて良いです。
上記を踏まえて,実装を変えるところは次のようになります。
(1) Diffuse Albedoテクスチャや,SpecularテクスチャなどはsRGBフォーマットにする。 (2) レンダーターゲットのフォーマットもsRGBにする。極めて単純ですね。
特にソースコードも必要ないかと思います。 下記の図のように,きちんとガンマ補正を考慮したライティングになっているかについては,境界面の陰影について着目すると良いです。

どせいさんの鼻などの部分を見ると,上記図の「正しい」と表記されている図と同じようになっているのが見て取れると思います。

★3.終わりに
今回は,物理ベースライティングのとっかかりとしてリニアライティングについて軽く触れてみました。
次回から,物理ベースライティングを取り扱っていこうかと思います。
次回から,物理ベースライティングを取り扱っていこうかと思います。
★ Download
瀬戸フォントミニ-Pは,瀬戸のぞみさんの著作物です。
詳細は,http://nonty.net/item/font/をご覧下さい。
本ソースコードおよびプログラムはMIT Licenseに準じます。
プログラムの作成にはMicrosoft Visual Studio 2012 Express Editionを用いています。
詳細は,http://nonty.net/item/font/をご覧下さい。
本ソースコードおよびプログラムはMIT Licenseに準じます。
プログラムの作成にはMicrosoft Visual Studio 2012 Express Editionを用いています。